Improving Google PageSpeed with Google Analytics 4
Using this method can help imprrove your website speed and load times

Using HTML Validator for better SEO rankings
If you are a web developer or digital marketer you may have struggled with ways to improve your PageSpeed score when implementing Google Analytics 4. While there is no magic wand that you can use to fix this issue there are ways to improve it but you will have to determine if it is right for you.I have been using this method for years to improve my performance with Google Analytics but noticed that it did not work with the new Google Analytics 4. I recently adjusted the code to work with the newest version of analytics and have had no issues with it. If you use the code you will have to determine if it is right for you or is compatible with your project.
In the past when I tried to add a "defer" to the script it did not change my speed very much. So I decided to try to delay the script but by using this method it had a tendency of giving less accurate results. This is primarily because if a user leaves a page before the script is loaded then the pageviews and events will not be tracked. While delaying a page for a few seconds may not seem like much, there is a chance that users will proceed with navigating your website quickly causing the tracking to be lost along the way.
One way to correct this is by using conditions which can help ensure the most accurate tracking statistics while obtaining a high PageSpeed score. By setting the conditions you determine when the Google Tag Manager script should be used.
The script works when the following conditions are met to avoid lost tracking:
The DOMContentLoaded event will not be fired until after 3500 milliseconds
The moment that a user scrolls the page (Note that objects such as scroll, click and mousemove events do not trigger PageSpeed)
Any mouse movements on the page created by the user
When the user touches their screen on a mobile device
If you want to try this method then add the following javascript as a separate file to your page then modify YOUR TRACKING ID to your Google Analytics 4 tracking id: Modified Analytics Code
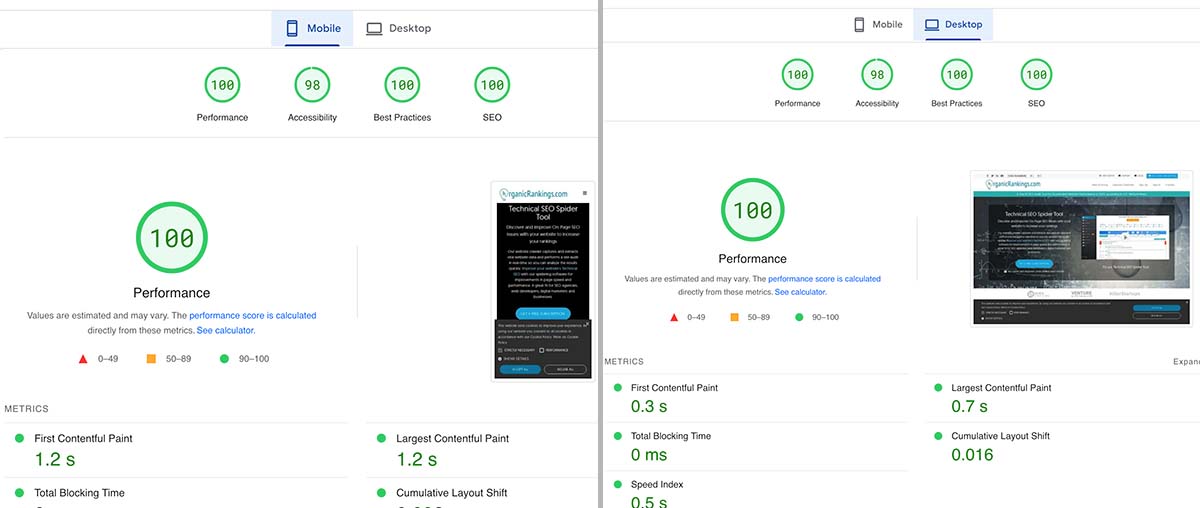
Search Engine Journal wrote an excellent article regarding page speed as a ranking factor: Page Speed As A Google Ranking Factor View our Google PageSpeed score below after implementing the script. Let me know your thoughts or experience..

Improving the page speed of your website is crucial for providing a seamless user experience. Slow loading pages not only frustrate visitors but also negatively impact your website's search engine rankings. Google Analytics 4 (GA4) is a powerful tool that can help you identify and address page speed issues on your website.
GA4 provides a comprehensive set of reports and insights that can assist you in optimizing your website's performance. Here are some steps you can take to improve Google PageSpeed with GA4:
Enable Site Speed Tracking
By default, GA4 tracks various user interactions, including page load times. However, you need to enable site speed tracking specifically to access detailed performance metrics. This can be done by navigating to the Admin section of your GA4 property and enabling the Enhanced Measurement feature.
Analyze Core Web Vitals
Core Web Vitals are a set of essential metrics that Google uses to evaluate page experience. GA4 offers Core Web Vitals reports, which allow you to assess how well your website performs in terms of loading, interactivity, and visual stability. Analyze these reports to identify areas where improvements can be made.
Identify Slow Pages
GA4 provides a report called Page Speed that gives you a list of your website's slowest loading pages. These reports help you identify specific pages that require attention and optimization. Focus on optimizing these pages first to enhance overall website performance.
Monitor Real-Time Performance
GA4 offers real-time reports that allow you to monitor your website's performance as it happens. This can be particularly useful in identifying sudden spikes in page load times or any other issues that may impact user experience. Use this information to address performance problems promptly.
Utilize Page Timings
GA4 provides detailed page timing reports that break down the loading time of each page on your website. This information enables you to identify specific elements or resources that slow down your pages. Optimize these elements by reducing their size, using caching techniques, or leveraging content delivery networks (CDNs).
Implement A/B Testing
GA4 supports A/B testing, allowing you to compare different versions of your website to determine which one performs better in terms of page speed. By experimenting with different optimizations and measuring their impact using GA4's robust reporting capabilities, you can find the most effective strategies for improving your website's performance.
Monitor User Behavior
In addition to page speed metrics, GA4 provides valuable insights into user behavior on your website. By understanding how users interact with your pages, you can identify potential issues that may affect performance. For example, high bounce rates or low time spent on particular pages may indicate poor loading times or other user experience problems.
Optimizing page speed is an ongoing effort, and GA4 can significantly simplify the process by providing you with accurate data and valuable insights. By leveraging the features and reports available in GA4, you can ensure your website delivers fast and seamless experiences to your users, leading to improved user satisfaction and better search engine rankings.
Subscribe to use our HTML Validator software
Get access to all of our tools and tutorials
Get access to all of our tools and tutorials
How to use it: To validate a document online simply add your url to the address field to see the results. Remember that each page of your website may contain different errors, especially if you are not using a CMS, so be sure to test everything
The above information is a brief explanation of this technique. To learn more about how we can help your company improve its rankings in the SERPs, contact our team below.

Bryan Williamson
Web Developer & Digital Marketer

Web Developer & Digital Marketer
Digital Marketer and Web Developer focusing on Technical SEO and Website Audits. I spent the past 26 years of my life improving my skillset primarily in Organic SEO and enjoy coming up with new innovative ideas for the industry.













